Hexo Light主題新增Highlight.js語法突顯效果和CSS表格樣式
Hexo Light主題的CSS表格會影響到程式碼區塊顯示,雖然新增的CSS表格沒問題,但程式碼區塊卻會跑版。而且該主題語法突顯效果實在太不明顯了,乾脆換上Highlight.js(有多種樣式可選),一併解決語法突顯效果和CSS表格影響程式碼區塊跑版兩種問題。
安裝Highlight.js
前置作業
關閉Hexo內建Highlight功能,避免和Highlight.js衝突。編輯_config.yml設定檔,將highlight設為false:
highlight:
enable: false
.
.
tab_replace:下載Highlight.js,並解壓縮檔案。將檔案複製到Hexo主題內的資料夾:
- 將
/highlight/highlight.pack.js檔案複製到/themes/light/source/js資料夾。 - 參考Highlight.js demo,我個人選擇Github樣式。將
/highlight/styles/github.css檔案複製到/themes/light/source/css/highlight自訂資料夾。
新增JS連結
編輯/themes/light/layout/_partial/after_footer.ejs,在第一段:
<%- js('js/jquery-3.4.1.min.js') %>
<script src="<%- config.root %>js/jquery.imagesloaded.min.js"></script>
<script src="<%- config.root %>js/gallery.js"></script>底下加入JS連結:
<script src="/js/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>新增CSS連結
編輯/themes/light/layout/_partial/head.ejs,加入:
<link rel="stylesheet" href="/css/highlight/github.css">修改程式碼區塊的背景色
編輯/themes/light/source/css/_partial/article.style,搜尋:
pre
background #eee
margin-top 15px其中background #eee為背景色,依所選樣式來修改。border 1px solid color-border為邊框顏色,如不需要可刪除該行。
執行hexo clean和hexo s便可預覽效果。
參考文章:
新增CSS表格樣式
編輯/themes/light/source/css/_partial/article.style,搜尋:
.entry
text-align justify
line-height 1.6
.
.底下加入表格樣式:
table
border-collapse collapse
border-spacing 0
empty-cells show
border 1px solid lighten(color-border, 2)
width 100%
th
white-space normal
color color-font
font-weight 600
background #eee
td,
th
border 1px solid lighten(color-border, 2)
padding 8px 16px
tr:nth-child(2n)
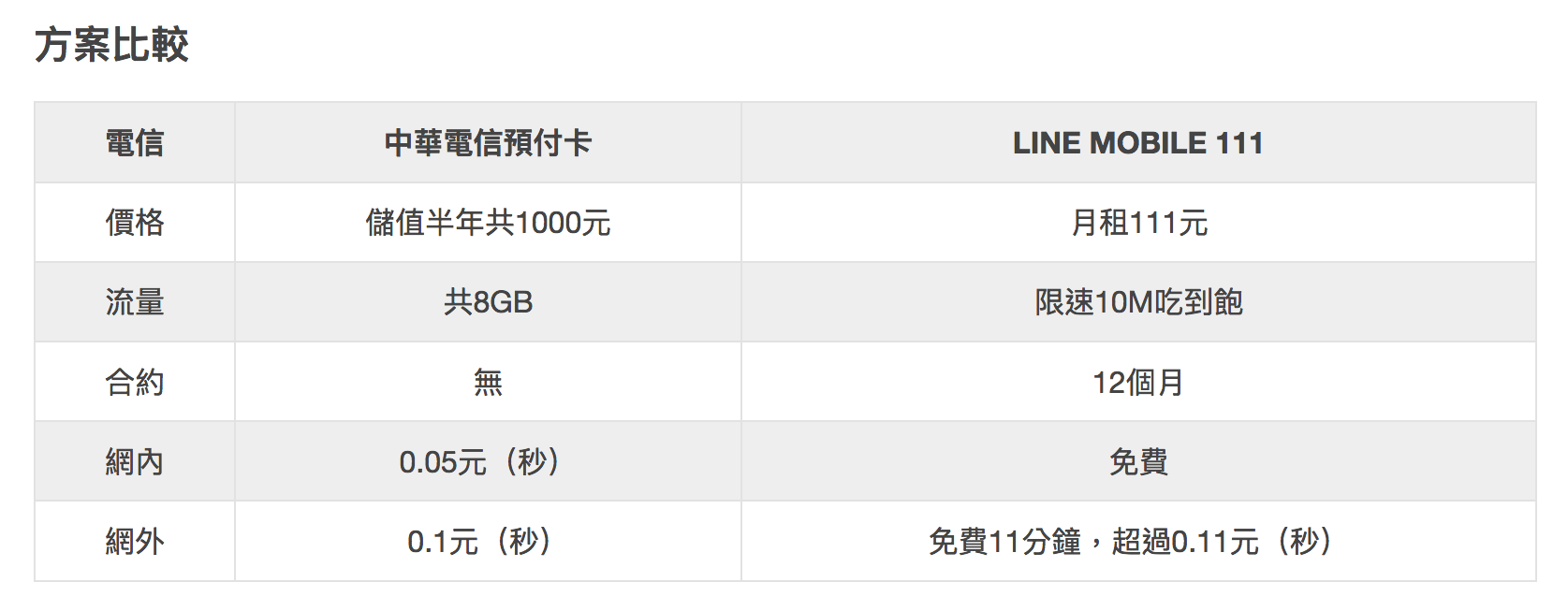
background #eee效果如圖:
參考連結: