使用Mastodon timeline feed widget將Mastodon時間軸嵌入到Hexo
最近才得知Mastodon這個社群網站,雖然本質上是Twitter,但因貼文可達500個字,連結網址無論多長都只吃到23個字,所以我覺得偏向於輕量級網誌。兩者最大差異他是一個分散式社交網路,類似Mail server,每個人都可以架設自己的社群,每個社群都可以互相溝通,即使網站突然終止或莫名被停權,你還是能換不同網站繼續使用社群服務。
我個人使用後,認為沒有太多複雜功能、沒有廣告、介面淺顯易懂、文章可設定多種狀態(這點Twitter就不用比了)。目前傾向從Twitter慢慢轉移到Mastodon。
找了一些Timeline widget,都不是很滿意,最後找到〈Mastodon timeline feed widget〉,蠻符合自己的需求,可將發文時間軸嵌入到自己的網站。
以下JS和CSS內容已過時
新版已加了很多功能,越來越完善,現在只要小改CSS便能符合自己的需求。請直接到文章底下,下載我改好的檔案,修改JS內容為你的Mastodon ID就可以使用。
建立頁面
以Hexo部落格為例,首先建立一個獨立頁面,將index.html內容改為:
<link rel="stylesheet" href="/css/mastodon-timeline.css">
<div class="dummy-container">
<div id="mt-timeline" class="mt-timeline">
<div id="mt-body" class="mt-body">
<div class="loading-spinner"> </div>
</div>
</div>
</div>
<script src='/js/mastodon-timeline.js'>
</script>貼到index.md裡面。
修改CSS
將mastodon-timeline.css複製到/themes/主題名稱/source/css/,內容改為:
/* Mastodon embed timeline */
/* Main container */
.mt-timeline {
height: calc(100% - 4rem);
position: relative;
background: #fff;
font-size: 18px;
}
.mt-timeline a:link,
.mt-timeline a:active,
.mt-timeline a {
text-decoration: none;
color: #006eff;
}
.mt-body {
height: 100%;
overflow-y: auto;
white-space: pre-wrap;
word-wrap: break-word;
text-align: left;
font-size: 16px;
}
.mt-body .invisible {
display: none;
}
/* Toot container */
.mt-toot {
margin: 0 0.5rem 0 0;
padding: 1rem 0 0.3rem 65px;
position: relative;
min-height: 60px;
background-color: transparent;
/* border-bottom: 1px solid #dee2e6; 文章底線*/
}
.mt-toot:hover {
cursor: pointer;
background-color: #c2cdd8; /*背景超連結*/
}
.mt-toot p:last-child {
margin-bottom: 0;
}
/* User icon */
.mt-user {
display: table;
font-weight: 600;
}
.mt-avatar {
position: absolute;
top: 20px;
left: 5px;
width: 50px;
height: 50px;
background-color: transparent;
background-repeat: no-repeat;
background-position: 50% 50%;
background-size: contain;
background-color: #fff;
border-radius: 5px;
}
.mt-avatar-boosted {
width: 40px;
height: 40px;
}
.mt-avatar-booster {
width: 25px;
height: 25px;
top: 25px;
left: 25px;
}
/* Message */
.toot-text {
margin-bottom: 0.25rem;
}
.toot-text .ellipsis::after{
content:'...';
}
.mt-error {
color: darkred;
background: lightpink;
margin: 5px;
padding: 10px;
}
/* Poll */
.toot-poll {
margin-bottom: 0.25rem;
}
.toot-poll ul{
list-style: none;
padding: 0;
margin: 0;
}
.toot-poll ul li:not(:last-child){
margin-bottom: 0.25rem;
}
.toot-poll ul li:before {
content: "◯";
padding-right: 0.5rem;
}
/* Medias */
.toot-media {
overflow: hidden;
margin-bottom: 0.25rem;
}
.toot-media-preview {
position: relative;
margin-top: 0.25rem;
height: auto;
text-align: center;
width: 100%;
}
.toot-media-spoiler > img {
filter: blur(2rem);
}
.toot-media-preview a {
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.img-ratio14_7 {
position: relative;
padding-top: 48.95%; /* 14:7 */
width: 100%;
}
.img-ratio14_7 > img {
width: 100%;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
/* Date */
.toot-date {
margin: 0.5rem auto; /* 日期和文章間距 */
font-color: #777;
font-size: 1rem;
opacity: 0.5;
}
/* Loading-spinner */
.loading-spinner {
height: 100%;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns:svg='http://www.w3.org/2000/svg' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' version='1.0' viewBox='0 0 128 128' %3E%3Cg%3E%3Cpath d='M64 128A64 64 0 0 1 18.34 19.16L21.16 22a60 60 0 1 0 52.8-17.17l.62-3.95A64 64 0 0 1 64 128z' fill='%23404040'/%3E%3CanimateTransform attributeName='transform' type='rotate' from='0 64 64' to='360 64 64' dur='1000ms' repeatCount='indefinite'%3E%3C/animateTransform%3E%3C/g%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center center;
background-color: transparent;
background-size: min(1.5rem, calc(100% - 0.5rem));
}
/* See more btn */
.mt-seeMore{
margin: 2rem auto;
padding: 0 2rem;
text-align: center;
}
/* Hidden element */
.visually-hidden {
position: absolute !important;
width: 1px !important;
height: 1px !important;
padding: 0 !important;
margin: -1px !important;
overflow: hidden !important;
clip: rect(0, 0, 0, 0) !important;
white-space: nowrap !important;
border: 0 !important;
}
.dummy-container {
padding: 1rem 0 0 0;
}
/* 敏感內容顏色標籤 */
.mstdn {
display: table;
font-weight: normal;
background: darkred;
color: white;
margin-right: 1em;
padding: 0 3px;
border-radius: 2px;
}修改JS
將mastodon-timeline.js複製到/themes/主題名稱/source/js/,找到以下內容並修改:
instance_uri: 'Your Mastodon instance',
user_id: 'Your user ID on Mastodon instance',
profile_name: 'Your user name on Mastodon instance',Mastodon User ID可以用這網站來查詢:
https://prouser123.me/mastodon-userid-lookup/
敏感內容標籤
因為敏感內容不會顯示(後來作者有修正轉嘟文章會顯示內容,所以不用修改),所以加顏色標籤提醒。將mastodon-timeline.js複製到/themes/主題名稱/source/js/,找到以下內容並修改:
// Main content
if (status_.spoiler_text != '') {
content =
'<div class="toot-text">'
+ status_.spoiler_text
+ ' [Show more...]'
+ '</div>';改成:
// Main content
if (status_.spoiler_text != '') {
content =
'<div class="toot-text">'
+ status_.spoiler_text
+ '<div class="mstdn">敏感內容'
+ '</div>';
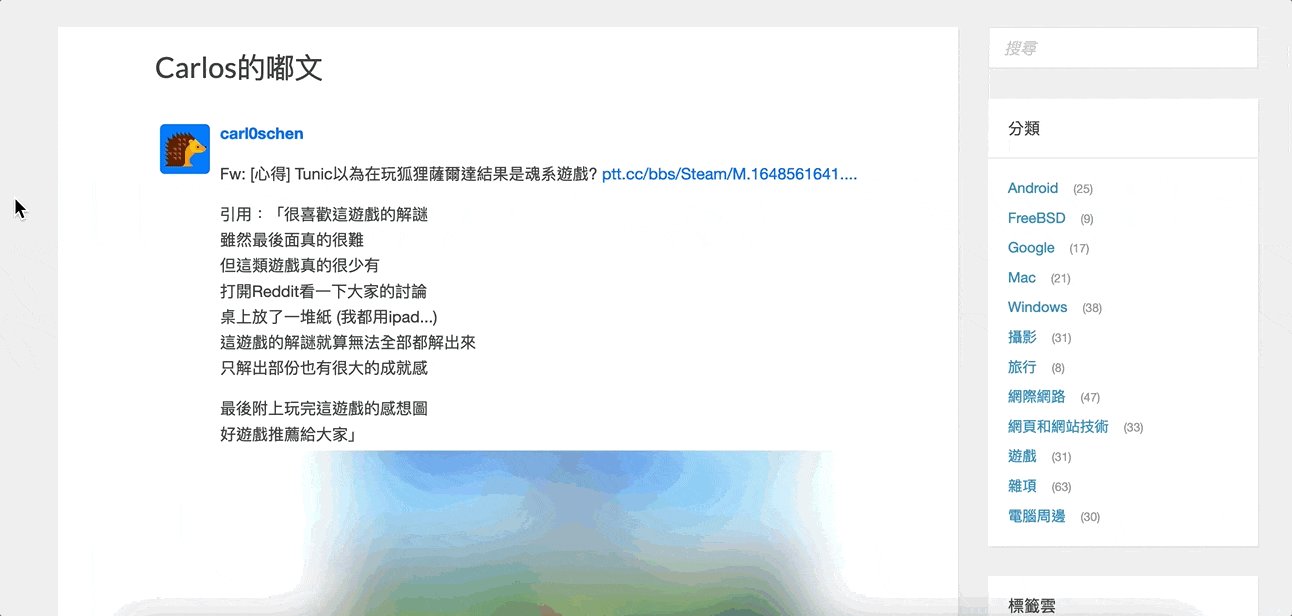
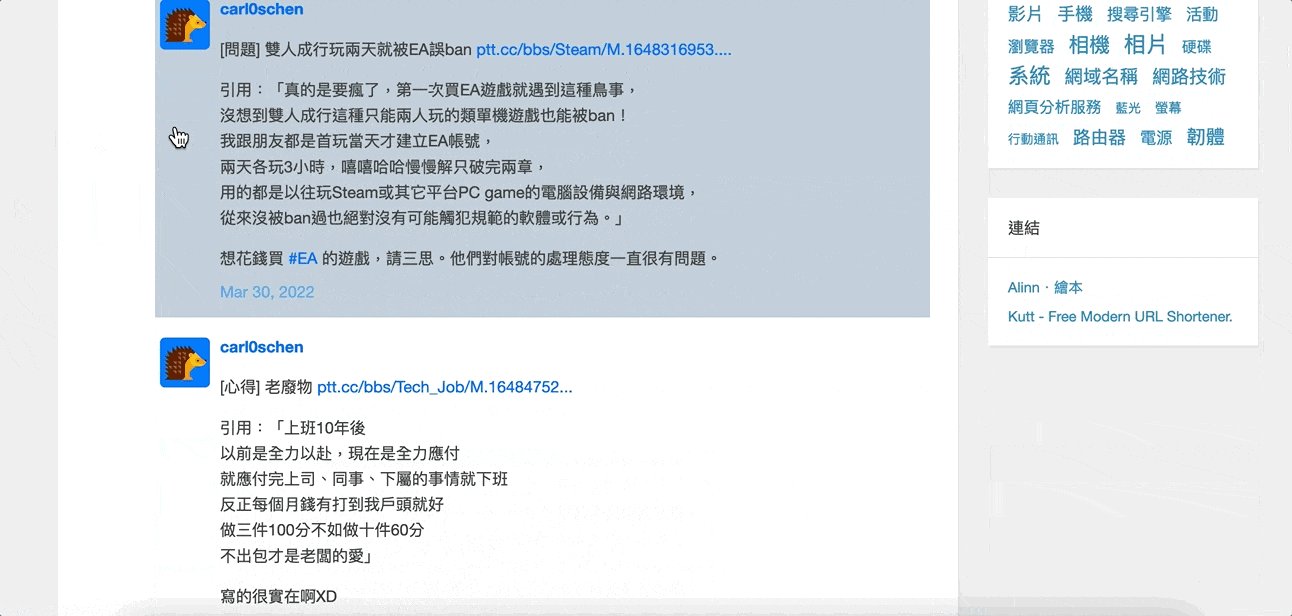
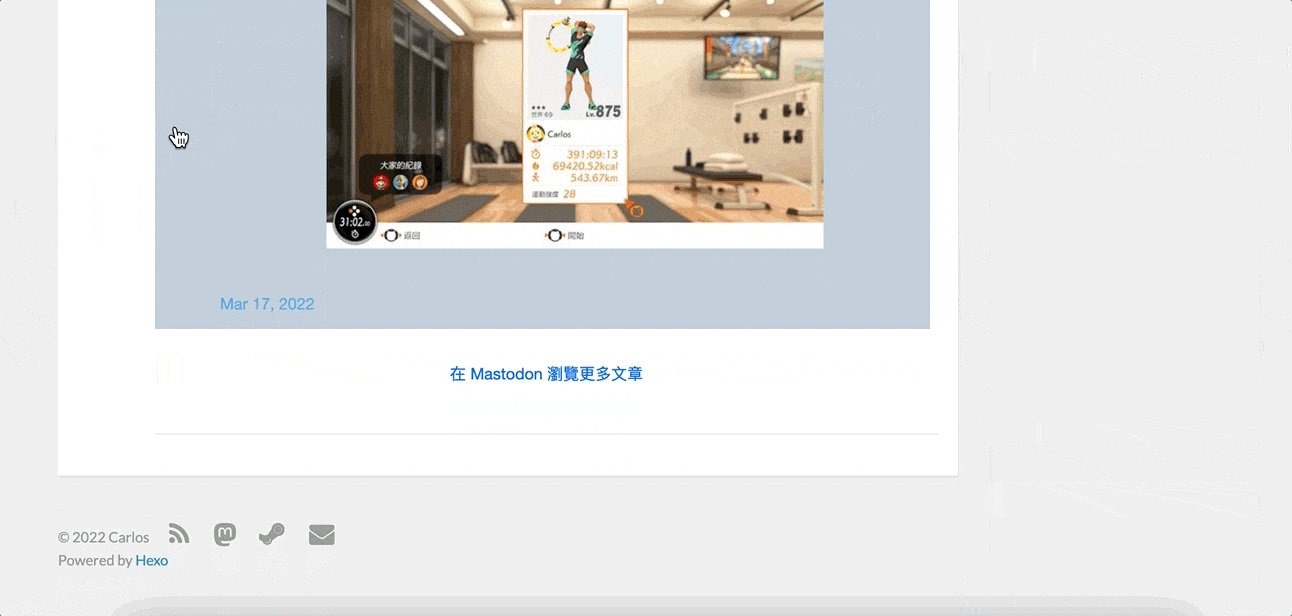
+ '</div>';頁面效果如下:
應該是會採用此方案,使用一陣子沒太大問題,再換上頁面。
版本更新
上傳改好的檔案
以下提供我改好的檔案,需要的人可下載修改(我有更新才會上傳)。版本更新日誌請自行到官網去看(Mastodon embed feed timeline CHANGELOG)。
v3.13.2
https://www.mediafire.com/file/13rdr1sems3dzeh/mastodon-embed-feed-timeline-v3.13.2.zip/file
MD5:48ba195d2945df91ad64ef123faadfdb
v4.4.2
https://www.mediafire.com/file/iqkazqu0qzj6eav/mastodon-embed-feed-timeline-v4.4.2.zip/file
MD5:dee550d4666e87ac585ea32499e6597e
其他方案
- Azet.jp’s Mastodon Widget Wizard:需要jQuery和Token。
- Mastofeed
- mastodon-on-blog