如何在macOS上透過IPv6位址新增網路印表機
macOS如果要加入IPv6網路印表機,直接用IP輸入IPv6位址,會顯示無效或不完整位址,必須透過其他方式才能加入IPv6網路印表機。
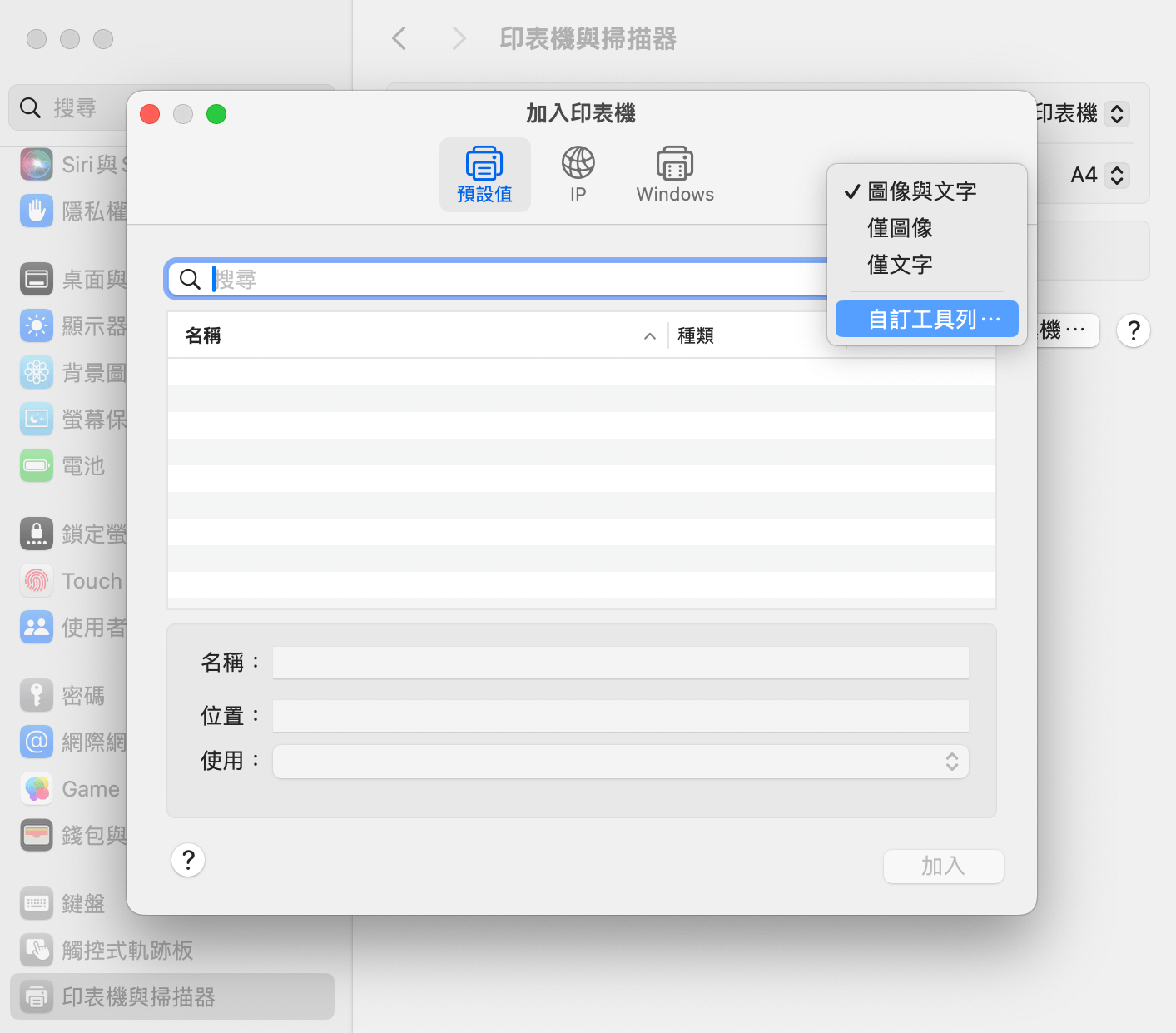
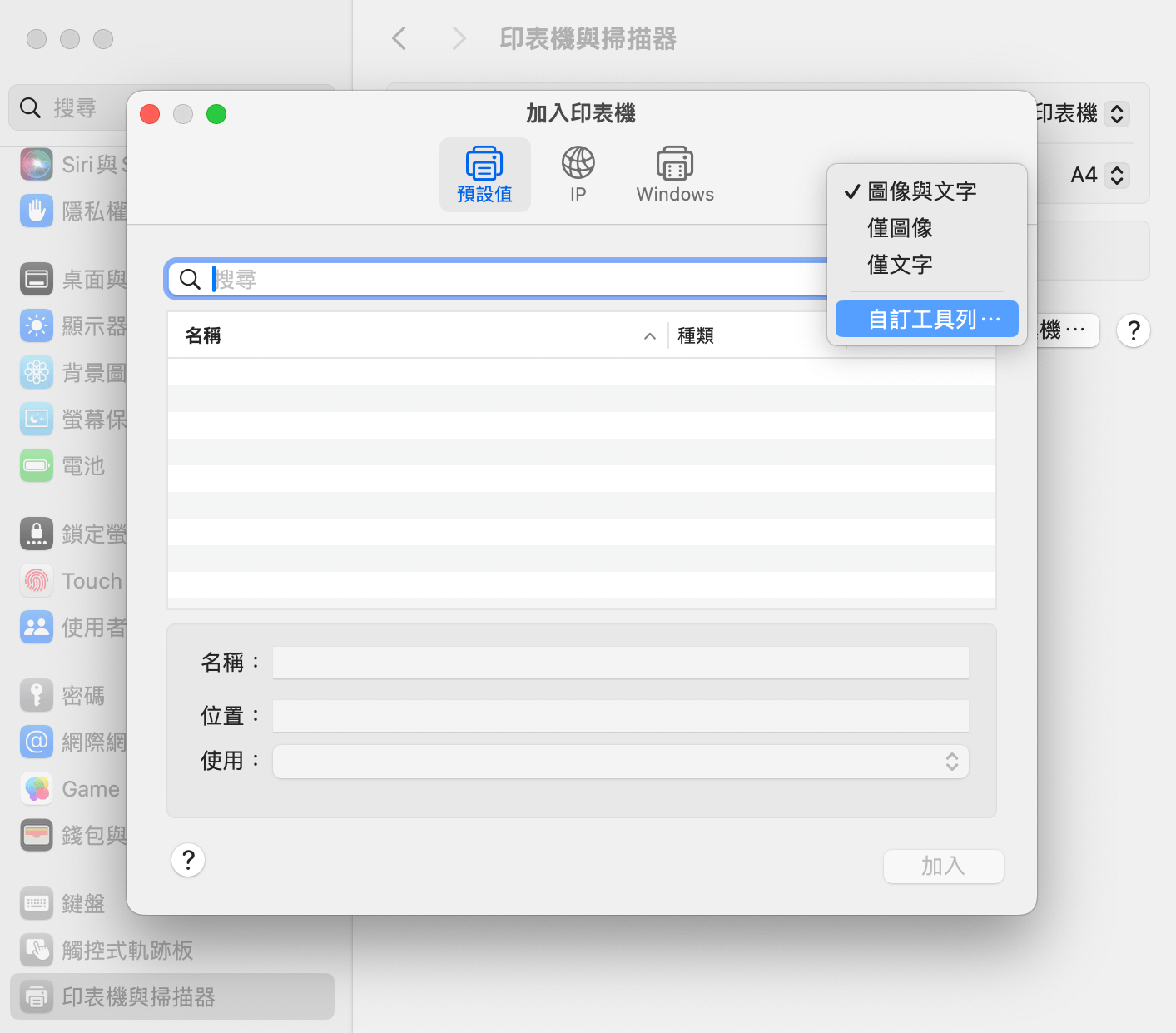
新增印表機,滑鼠右鍵點選自訂工具列。

將進階項目拖移到工具列。
macOS如果要加入IPv6網路印表機,直接用IP輸入IPv6位址,會顯示無效或不完整位址,必須透過其他方式才能加入IPv6網路印表機。
新增印表機,滑鼠右鍵點選自訂工具列。

將進階項目拖移到工具列。
MTA-STS縮寫為Mail Transfer Agent-Strict Transport Security,目的是強化SMTP的連線安全性,可以參考Google文件〈關於MTA-STS和傳輸層安全標準(TLS)報告〉的說明。因為我自己是用iCloud自訂電子郵件網域,需自行設定才能支援MTA-STS。
MTA-STS的詳細設定請參考〈How to Set Up MTA-STS and TLS Reporting to Identify and Fix Email Security Issues〉,其中MTA-STS.txt通常是放在自己的主機,但有些網友則是將MTA-STS.txt託管在Cloudflare Workers。
步驟很簡單,到Cloudflare Workers開一個新的應用程式,程式碼參考〈MTA-STS Cloudflare worker〉,只有前面幾行的網域和MX名稱要改:
手機使用Tasker和Shizuku一定要開USB偵錯才能執行,但是現在很多銀行App都會檢查和阻擋USB偵錯,以避免資料外洩風險──例如:如果手機有開USB偵錯,遠東商銀行動銀行會出現警告訊息後強制關閉、富邦行動銀行雖然僅出現警告訊息但無法轉帳。
所以因為銀行App關係,時常要手動開關USB偵錯很麻煩,後來用Tasker建立自動化來跑,確實可以執行──遠東商銀app剛開啟一樣會出現警告訊息,但是等自動化開始執行,訊息自動消失後就能用了。
開啟Tasker → 選擇Tasks → 新增兩個設定檔 → 分別命名為USB Debugging On和USB Debugging Off
因為某些因素,這次又想換Pixel 8 Pro 256GB,但是Google商店價格太硬,看過地標網通的價格,果斷直接購買,因為價差實在太大。
![]()
Pixel 8 Pro比Pixel 6 Pro多了不少功能,例如:
之前在不同時間點買了三顆Innergie 60C Pro充電器,最後買的一顆最近出問題,無法為MacBook Pro 2017 13-inch w/o TB充電。到Innergie官網註冊會員,完成產品註冊,並在該項目中填寫聯絡表單準備送修。
過一天沒有系統或人員回應,後來到〈Innergie的聯絡表單〉,依序填寫資料,國家地區選Headquarter,重新提交產品故障原因。過了三小時,收到客服人員回信和你聯絡(那幹嘛要產品註冊XD)。
往來多封信件,和客服人員約時間(11/13),他們想看一下這顆故障充電器的狀況。當天來了三位工作人員,特別帶儀器來量測,也帶幾顆Innergie C6新品來測試。經過多次測試討論,無法很快在現場分析出原因,便將壞掉的Innergie 60C Pro帶回去研究,給我其中兩顆已測過的Innergie C6新品。

上次更新到Hexo 7.0.0發現自己另外裝的程式碼語法沒有效果,也就是在_config.yml停用內建highlight.js沒有作用。
後來查到網友的說明:
The configuration that I used before to disable highlight.js no longer works:
highlight: enable: falseTo disable highlight.js in 7.0.0, it needs extra configuration.
# The default value is 'highlight.js' and here we set it to empty syntax_highlighter:I think this should be considered as a breaking change, and it would be reasonable to mention it in the migration guide.
去年8月入手MacBook Air M2,今年5月開始遇到一些狀況,總之就是螢幕自動關掉有時會叫不醒:
網路搜尋一下,MacBook Air M2螢幕自動關閉無法喚醒的案例不少:
x2.email是利用Cloudflare Email Routing後台儀表板,把他搬到網頁前端來做,管理上絕對便捷許多。和Firefox Relay、iCloud+ Hide My Email、DuckDuckGo Email Protection一樣,都是隱藏真實電子信箱的郵件轉寄服務。和拋棄式信箱(臨時信箱)的使用方式稍有不同。
優點:
ghost.tw來部署。缺點:
目前我主要用iCloud+ Hide My Email,如果要轉寄到不同的信箱,則用x2.email。以上兩個服務偶爾都收不到信的話,才改用Firefox Relay。
Hexo的hexo-admonition的功能是在文章內插入警告區塊,例如提示、更新、備註、警告等等。其實就是文章內某個段落的額外說明,對於排版和閱讀都會比較清楚明暸。效果如下:
安裝方式很簡單,先安裝外掛:
npm install hexo-admonition --save加入自訂CSS,但是不要直接修改主題的CSS,這裡用自訂CSS檔案來載入。例如到Hexo Light主題新增/themes/light/source/css/_custom資料夾,裡面新增一個custom.styl檔案,內容加入:
建立個人用的短網址服務有很多種方法,其中我覺得使用Netlify建立自己的短網址服務是一個不用複雜的技術又方便管理的好選擇。方法是利用Netlify的_redirects檔案來做轉址,詳細說明請參考〈Redirects and rewrites - Netlify Docs〉。
購買域名,名稱越短越好。例如我自己是拿前陣子撿到的race.tw來用。
到GitHub新建一個儲存庫,新增一個_redirects檔案,內容為:
# Redirect with a 301
/FH4 https://store.steampowered.com/app/1293830/Forza_Horizon_4/到Netlify新建一個網站,連結GitHub的儲存庫,設定DNS綁定域名,等網站自動化編譯和部署好就完成了。
一般來說,整個網站(儲存庫)只要一個_redirects檔案就可以做到轉址功能,直接編輯該檔案就能管理轉址內容。你也可以參考〈netlify-shortener〉的方式來建立短網址。
以上述例子來說,當你訪問https://race.tw/FH4,它會重定向到https://store.steampowered.com/app/1293830/Forza_Horizon_4/。